I use myself the plugin for a few websites including my blog. Writing in 3 languages (English, French, Japanese) through 3 custom fields displayed as vertical columns, I needed a helper so I could easily access some buttons while writing my content without scrolling to the top of the field. Nowadays there are some popover-like features to display a slim toolbar when selecting text but it would be kind of difficult to handle it with the current editor. I opted for the classic sticky toolbar, really intuitive and in the mood with this classic editor.
Here it is, now available since the 2.6 release ! Hope you will enjoy it.
How to activate the feature

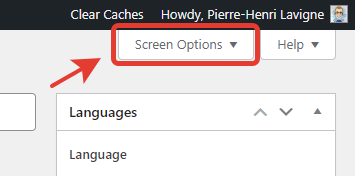
When editing a post from the top right area of the screen click the “Screen Options” button to open the options panel.
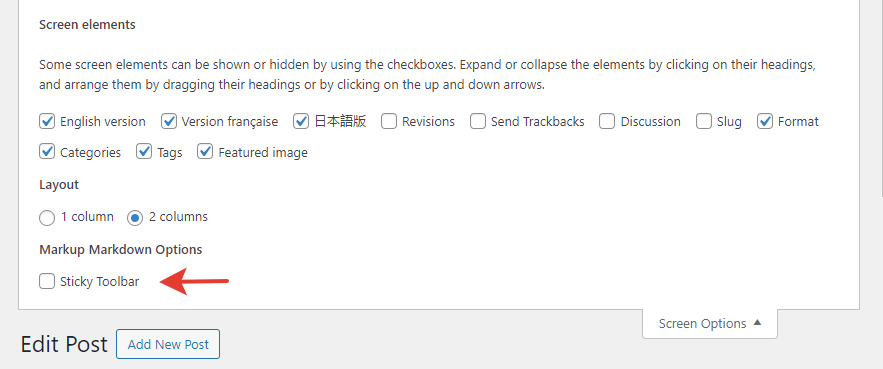
At the bottom the Markup Markdown Options section should be available. Here is an example :

Just click the Sticky Toolbar checkbox to enable the feature.
Options are saved dynamically via ajaxx, you don’t have to reload the page.
That’s all !
Yes, it’s done! Depending from the size of your content, the toolbar is already setup and will become sticky when you scroll the page.
If you have just began writing a new post, don’t worry even if the sticky feature was not enabled by default, as soon as the display of your content will exceed your screen size, the toolbar is gonna be sticky.
